PayPal for WooCommerce provides a simple interface to integrate the new PayPal Buy Now Pay Later features on your WooCommerce website.
Introduction
PayPal for WooCommerce provides a simple interface to integrate the new PayPal Credit Messaging, and PayPal Pay Later features on your WooCommerce website.
PayPal for WooCommerce incorporates the most effective ways to promote PayPal Credit as per PayPal’s best practices, visuals, and guidelines for promoting PayPal Credit.
PayPal for WooCommerce
This guide assumes you are using our PayPal for WooCommerce plugin with PayPal Complete Payments enabled. This will make it quick and easy to get PayPal Buy Now Pay Later running on your website.
Download the free plugin and follow our documentation for instructions on how to set-up PayPal for WooCommerce.
3. Enable PayPal Later Messaging
- Check the box to enable the options for messaging.
- Choose which pages you would like to include messaging on.
- Each page that you enable open additional options related to that page, so that you can customize your message display.
- If the placement of the banner / message on a particular page does not work well with your theme, you will have the option to disable that and use a short code for custom placement. More on this below.
4. Customize PayPal Credit Messaging
- Several attributes of PayPal Credit Messaging can be customized so that the messaging better suites your WooCommerce website’s look and feel.
- The customization options available to you depends upon your selected Layout type for Credit Messaging.
- There is a customization form provided for each WooCommerce page type. Therefore, you customize Credit messaging on each page differently as per your requirements.
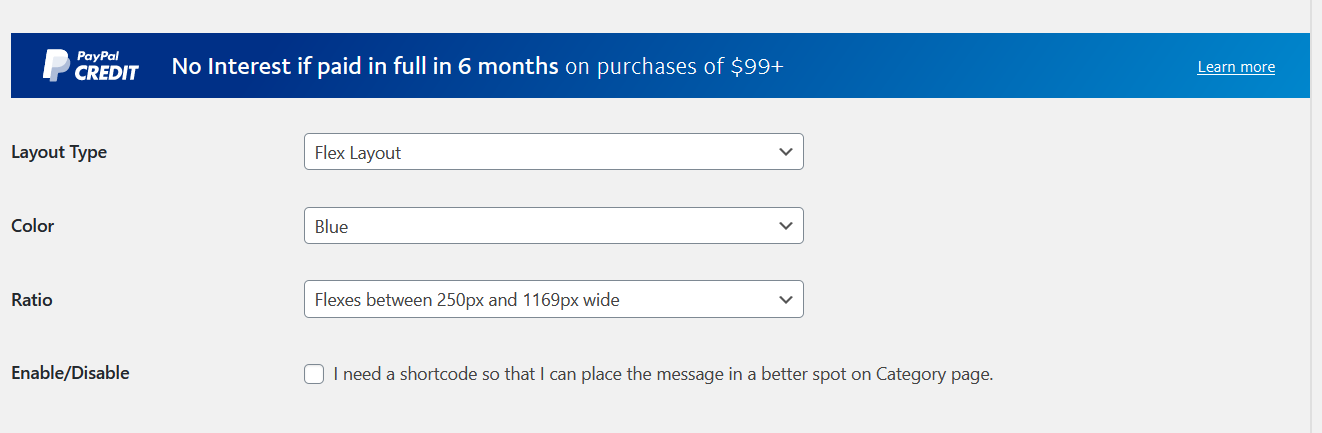
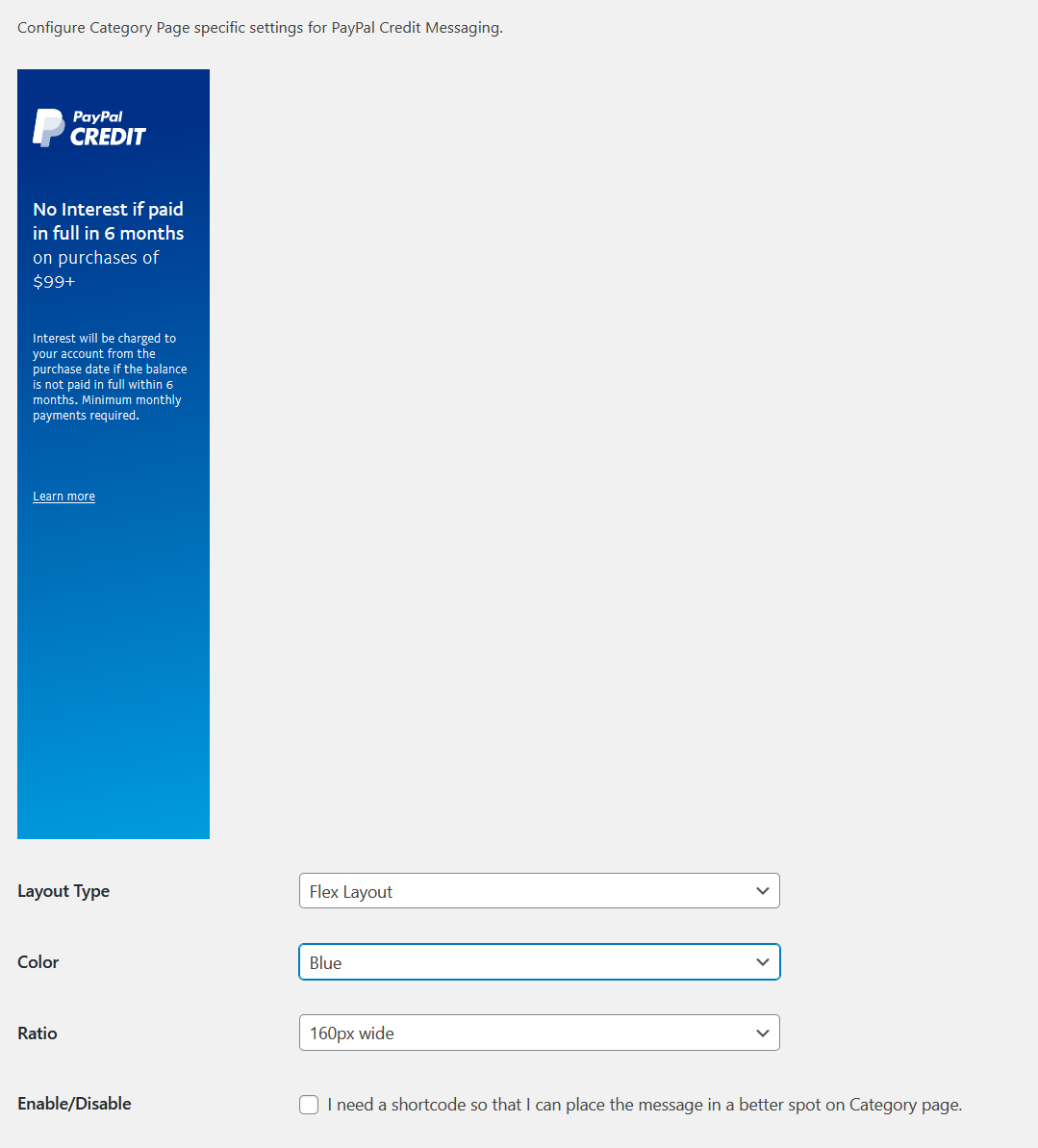
4.1 Flex Layout
- Flex Layout allows you to show the Credit Messaging as a Banner, of which you customize attributes such s Color and size (ratio).
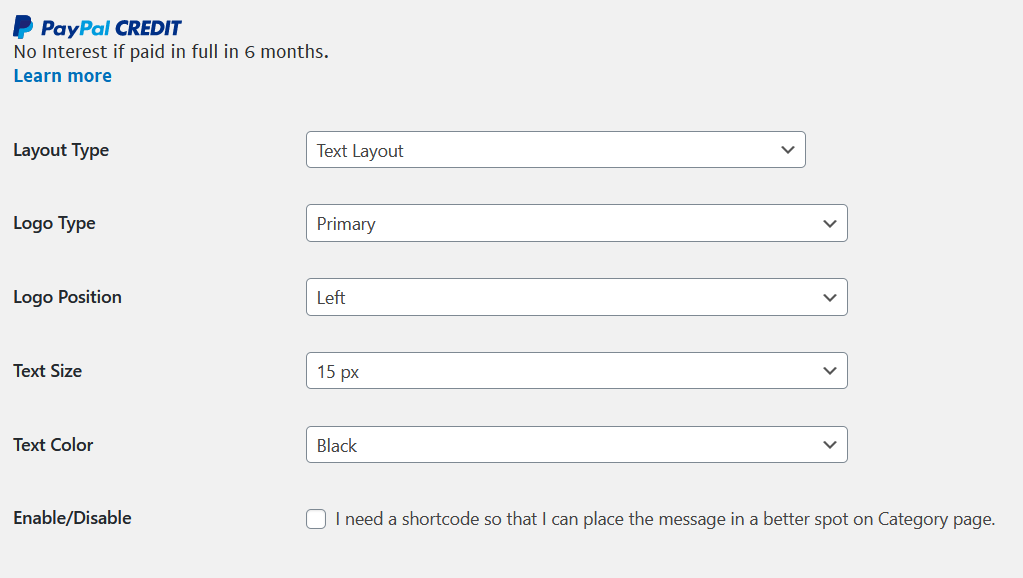
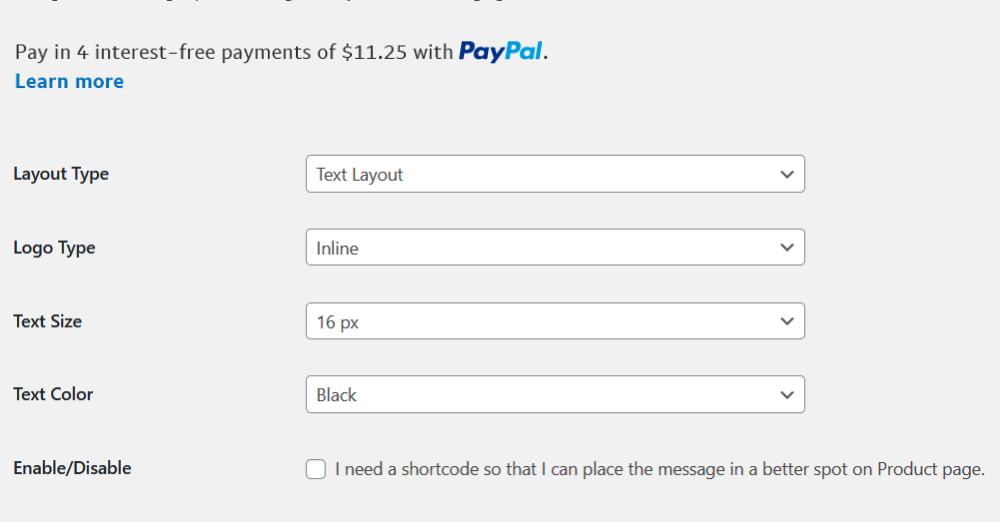
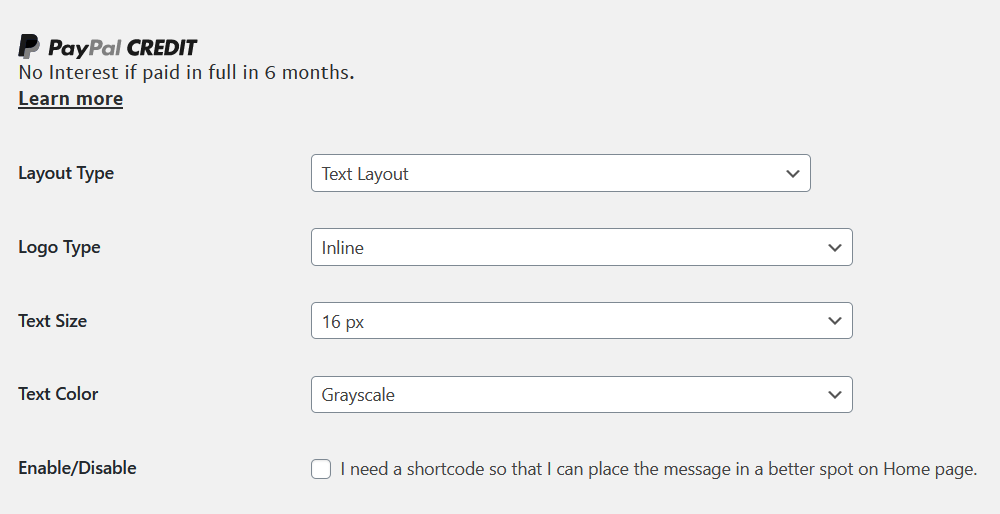
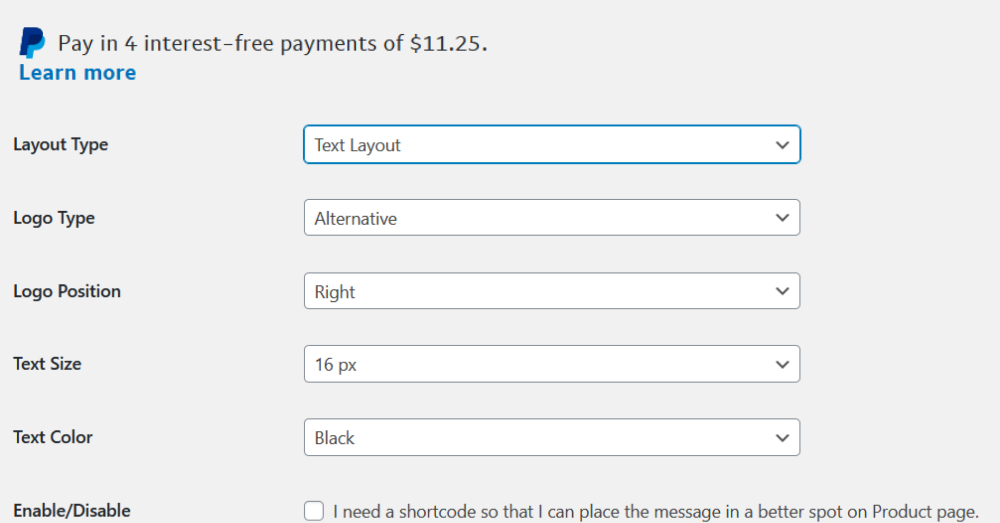
4.2 Text Layout
- Text Layout provides a simpler and minimal representation for PayPal’s Credit Messaging.
- You can customize the PayPal logo, logo position, text size, and text color for a text layout.
5. Best Practices for PayPal Credit Messaging Placement
To help maximize sales, here are some quick tips for effective message placement on your website.
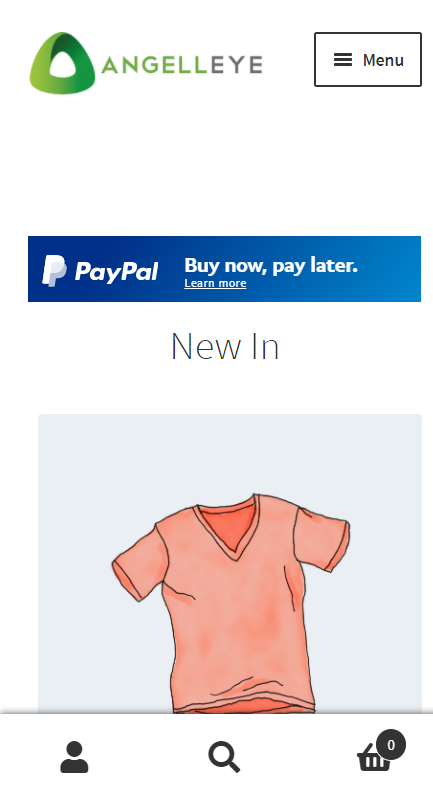
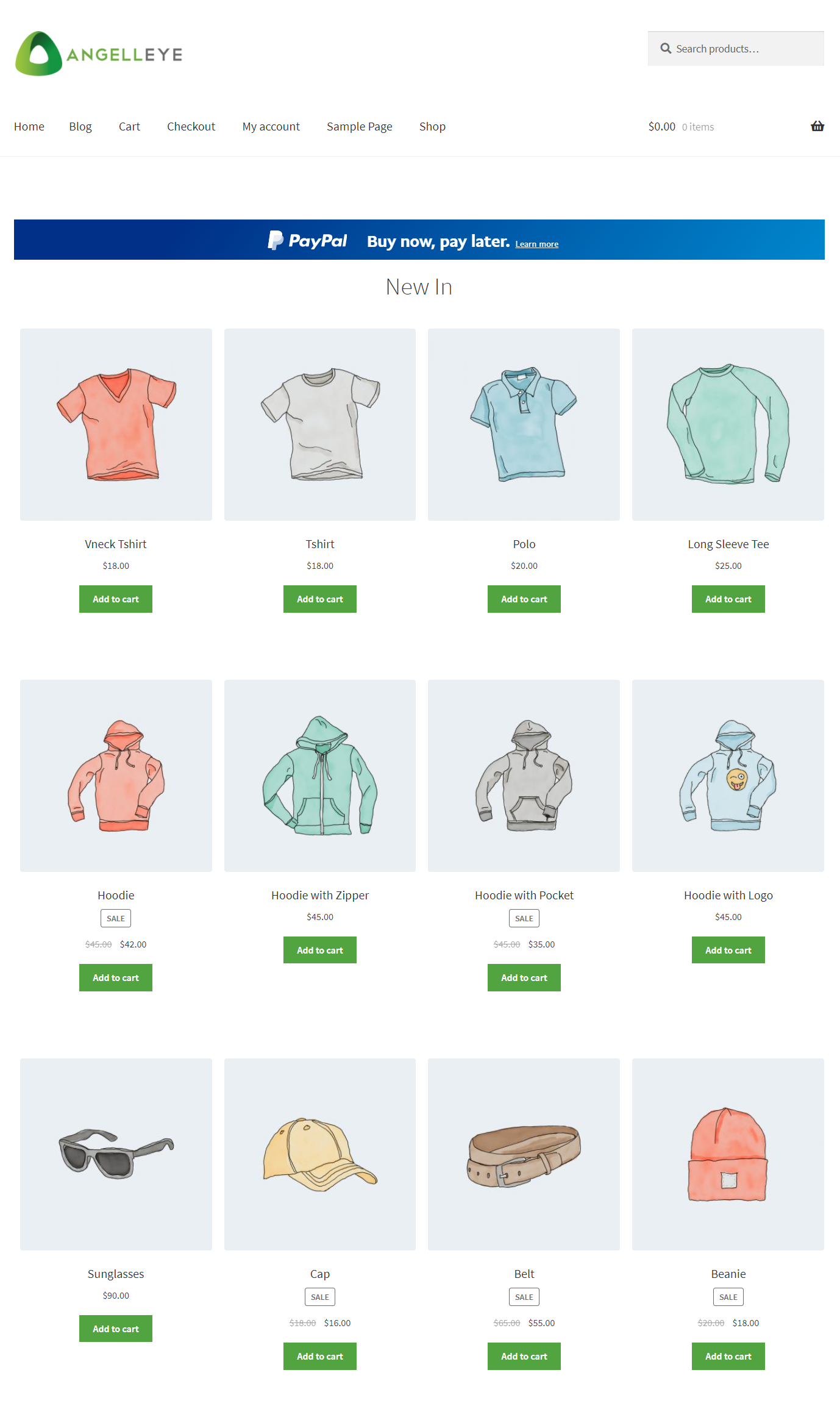
5.1 Home / Category Page
- It would be best to use more prominent messaging above the fold on your homepage and category pages to show customers that financing options are available, making them more likely to consider larger purchases.
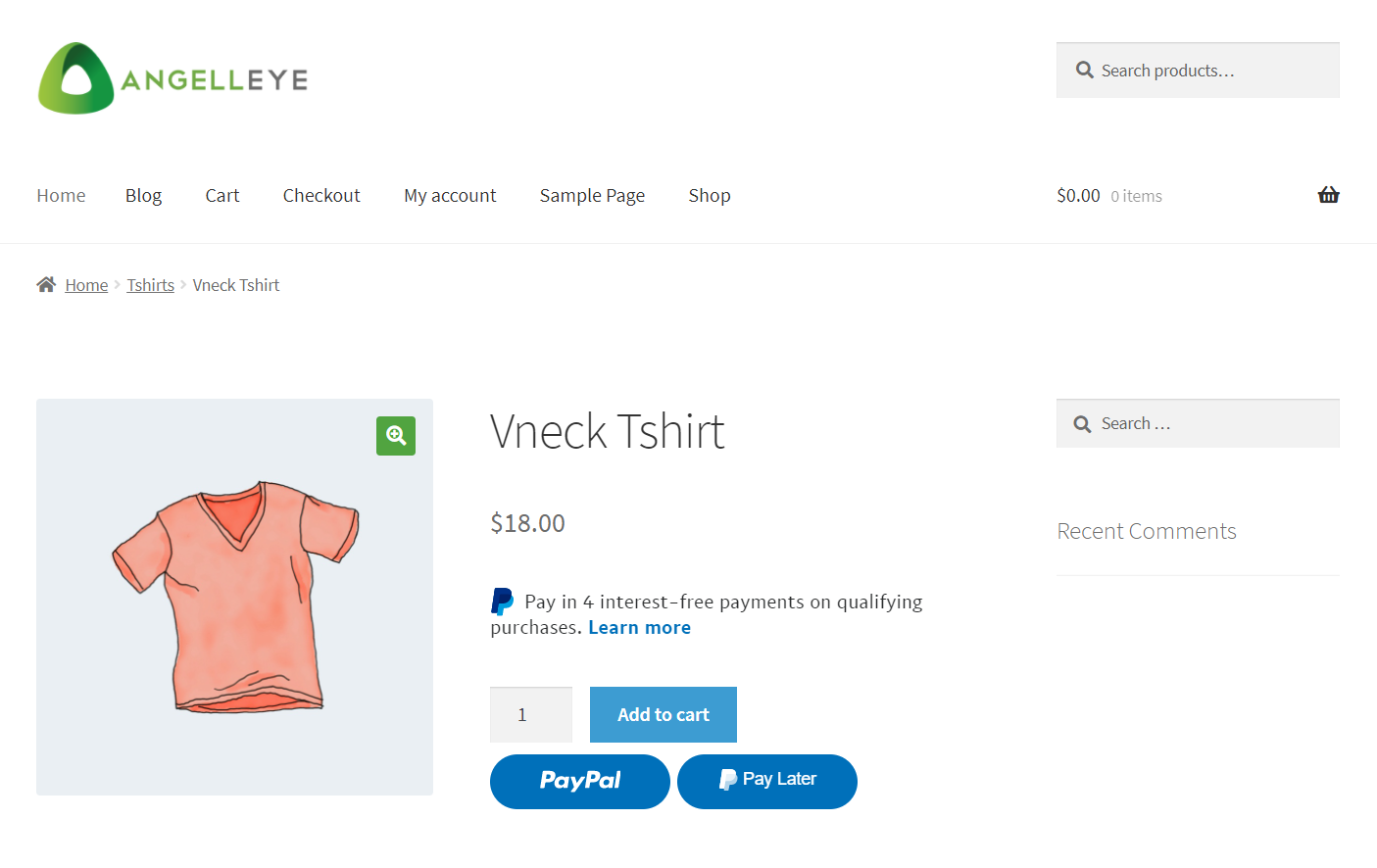
5.2 Product Page
- On the product page, you can reinforce financing options with more subtle messages that help remind customers of PayPal Credit’s unique “No Interest if paid in full in 6 months on purchases of $99+” at the point of a purchase decision.
- You can also remind customers they can pay for their purchase in monthly payments if you offer PayPal Pay in Four.
6. Using Shortcodes for Credit Message Placement
- If you don’t like the default Credit Message placements provided by our plugin, you can use the page-specific shortcode and place it at your desired location in your WooCommerce page.
- Check the option “I need a shortcode so that I can place the message in a better spot on the Home page.” to get a shortcode for the specific WooCommerce page.
- This will disable the default placement for the messaging on that page.
- Copy this shortcode and place it at your desired location in the WooCommerce page. You can also use one of the many WordPress shortcode placement plugins available.
Looking for Live Help?
Schedule a live meeting with Drew Angell, PayPal Certified Developer, and get all of your questions or concerns answered.